
به روزرسانی: نسخه 1.1 – مشکل نادیده گرفتن واحدها و اشتباه محاسباتی برطرف شد.
این اسکریپت بر پایه کد زیر نوشته شدهاست. ساختار اصلی بهبود یافته و ویژگیهای جدید بسیاری نیز پشتیبانی میشوند. همچنین قالبهای جدیدی نیز افزوده شده اند.
پیشنمایش:
http://drsdavidsoft.persiangig.com/Pages/Day-Count-Down-Skins/Micro-Counter-DRS.html
کد روزشمار معکوس و مسقیم
به روزرسانی: نسخه ۱.۴.۳
این کد فاصلهی دقیق روز فعلی با روزی را که وارد کردهاید به صورت دقیق محاسبه میکند و آن را نمایش میدهد.
از این کد میتوانید هم به عنوان شمارنده معکوس و هم روزشمار معمولی استفاده کنید.
یک نمونه از این کد در این لینک قابل مشاهده است:
http://drsdavidsoft.persiangig.com/Pages/Day-Count-Down-by-DRS.html
احتمالاً به روزرسانیهای جدید برای این کد انجام نخواهد شد. توسعه کد MicroCounter در دست اجرا قرار خواهد گرفت.
ویژگیها:
* شمارش معکوس و شمارش غیر معکوس روز
* امکان شمارش سال، ماه، هفته، روز، ساعت، دقیقه، و ثانیه به صورت کاملاً صحیح
* شمارش دقیق ثانیهها بدون عقب/جلو رفتن
* امکان استفاده از زمان سرور بهجای زمان کامپیوتر کلاینت
* دارای طراحیهای پیشفرض بسیار زیبا
* امکان طراحی آسان CSS برای استایل آن
* امکان تعریف ویژگی چشمک زدن اعداد هنگام تغییر شماره به صورت دلخواه
* نمایش متن دلخواه در هنگام آغاز و پایان شمارش
* امکان استفادهی بسیار آسان در فریمها
* و بسیاری قابلیتهای دیگر با استفاده از پلاگینهای دلخواه.
نکته: این کد امکان استفاده و سازگاری با Libraryهایی مثل jQuery را دارد، اما برای استفاده از خود کد، به آنها نیازی ندارد و در نتیجه حجم کل اسکریپت پایینتر از چندین کیلوبایت است.
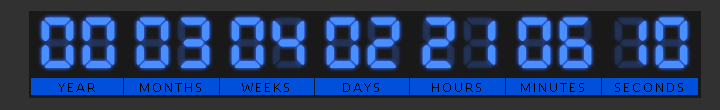
بخشی از پوستههای پیشفرض:
(برای دیدن نمونه روی آنها کلیک نمایید)
پرسشهای خود در زمینه شخصی سازی را به ایمیل من ارسال نمایید.
David@Refoua.me
این کد در سایتهای زیر معرفی شده است:







۲۶ دیدگاه
حامد · ۱۳۹۲/۰۳/۱۱ در ۷:۴۴ قبل از ظهر
با سلام.
چطور میتونم کد روزشمار معکوس نمونه دوم را تهیه کنم؟
لطفا راهنمایی کنید.
با تشکر
پاسخ به ایمیل شما ارسال گردید
با سپاس از استفاده ی شما از کد من!
امیر · ۱۳۹۲/۰۳/۱۷ در ۹:۵۰ قبل از ظهر
سلام
اگه من اولی رو بخوام باید چیکار کنم؟
البته متنش میخوام چیز دیگه باشه.
لطفا راهنمایی کنید.
تشکر
DRS David Soft · ۱۳۹۲/۰۳/۱۷ در ۴:۴۴ بعد از ظهر
کافی است که تنظیمات کد را به صورت دلخواه تغییر دهید.
در کامنتهای پایین بهصورت کامل توضیح داده شده.
mahmood · ۱۳۹۲/۰۳/۱۷ در ۸:۱۱ بعد از ظهر
سلام
ببخشید پس کد روز شمار را از کجا باید گرفت؟
DRS David Soft · ۱۳۹۲/۰۳/۱۷ در ۱۰:۱۸ بعد از ظهر
سلام.
با توجه به اینکه کجا و چگونه مایلید از این کد استفاده کنید؛ روش متفاوتی دارد.
شما باید نمونهی کد را دریافت کنید و تنظیمات آن را مطابق دلخواه خود تغییر دهید.
لطفاً آدرس صفحهای که میخواهید کد را پر آن قرار دهید را به من ایمیل نمایید تا بهصورت کامل شما را راهنمایی کنم.
با سپاس از استفاده شما از کد من
محمد · ۱۳۹۲/۰۳/۲۷ در ۱۰:۰۴ قبل از ظهر
با سلام چجوری میتونم کد این شمارشگر ها رو بدست بیارم؟
DRS David Soft · ۱۳۹۲/۰۳/۲۷ در ۱۰:۰۸ قبل از ظهر
سلام. نمونه کد را باز نموده، مطابق سلیقهی خود تغییر داده و روی یک فایل جدید ذخیره نمایید.
صادق · ۱۳۹۲/۰۳/۲۹ در ۶:۲۸ قبل از ظهر
باسلام
ببخشین من میخواستم از اسکیریپتون داخل یه سلیت جوملایی استفاده کنم
اما اصلا نمیدونم متن ورودی رو چه جوری بهش بدم
چه جوری تاریخش رو تنظیم کنم که شروع به شمارش معکوس کنه
وهمچنین چه جوری متن پایانی رو بهش بدم که بعد از پایان روز شما نشون بده
باتشکر
DRS David Soft · ۱۳۹۲/۰۴/۰۳ در ۶:۵۴ بعد از ظهر
سلام.
تمامی این تنظیمات در بالای سورس کد بهآسانی امکان تغییر را دارند.
همچنین کد ها برای استفاده محتوای متغییر از PHP و ASP مناسب هستند.
چنانچه باز هم در تغییر تنظیمات کد مورد نظرتان مشکلی دارید، لطفاً کد کامل خود را ارسال نمایید تا بررسی شود.
سپاس
عارف · ۱۳۹۲/۰۴/۰۳ در ۶:۱۵ بعد از ظهر
سلام
کارتون خیلی عالیه!
یه سؤال: می شه همه رو در یک ستون قرار داد؟
DRS David Soft · ۱۳۹۲/۰۴/۰۳ در ۶:۵۱ بعد از ظهر
بله، میتوانید شمارشگر را بهصورت دلخواه طراحی نمایید.
و برای اینکار، کافیاست که
classها وidهای هر Element را ثابت نگه دارید.عارف · ۱۳۹۲/۰۵/۰۴ در ۹:۴۲ قبل از ظهر
سلام من دوباره مزاحم شدم.
میشه کد رو بهم بدین؟
آخه جایی برای براشتنش پیدا نکردم.
بابک · ۱۳۹۲/۰۵/۰۷ در ۸:۱۸ بعد از ظهر
سلام
من اولین روزشمار رو (همونی که روز و ماه و سال و … فارسیه) توی وبلاگم گذاشتم و همه چیزش خوبه فقط یه تغییری می خوام بدم، اونم اینه که وقتی وبلاگمو با اینترنت اکسپلورر یا گوگل کروم باز می کنم، زمینه ی این روز شمار کاملا مشکیه ولی وقتی که با مرورگر گوشیم وبلاگمو باز می کنم، زمینه روز شمار مشکی اما شفافه و متن زیرش هم به راحتی خونده می شه
حالا اگه می شه لطف کنید بگید دقیقا خط چندم کد رو به چه صورت تغییر بدم تا توی اینترنت اکسپلورر و گوگل کروم (منظورم کلا کامپیوتر هست) هم، زمینه شفاف داشته باشته
DRS David Soft · ۱۳۹۲/۰۵/۱۸ در ۹:۴۳ قبل از ظهر
سلام. شما باید تمامی مقادیر
opacityوalpha-filterرو روی۰تنظیم کنید.همچنین برای رنگها، بهجای تمامی rgba ها، از rgb استفاده نمایید.
Esmaeil · ۱۳۹۲/۰۵/۲۵ در ۱۲:۲۶ قبل از ظهر
سلام.
چطور می تونم سایز و محل دایره رنگی که در نمونه دوم حرکت می کند را تغییر بدهم؟
کلاً می خواهم از این طرح در سایز کوچکتر استفاده کنم. من همه عناصر را کوچک کردم اما فقط دایره های رنگی که می چرخند را نتوانستم تغییر سایز بدهم.
لطفا مرا راهنمایی کنید
باسپاس
DRS David Soft · ۱۳۹۲/۰۵/۳۰ در ۱:۰۳ بعد از ظهر
سلام.
این دایرهها درواقع یک Canvas (مربوط به HTML 5) هستند که توسط کدهای جاوااسکرپیت کشیده میشوند. برای تغییر اندازهی محتوای این Canvasها، باید کد جاوااسکریپت مربوط به آنها را تغییر دهید.
بهعنوان مثال، من در Canvasهای این کد، از Arc برای کشیدن دایرهها استفاده کردهام.
تغییر در CSS یا Styleهای آنها تأثیری بر روی محتوای کشیده شده ندارد.
Ali · ۱۳۹۲/۰۵/۳۱ در ۹:۳۸ قبل از ظهر
سلام. من کد نمونه ۴ را می خوام، چهطوری میتونم دریافت کنم؟
DRS David Soft · ۱۳۹۲/۰۹/۱۲ در ۹:۱۹ قبل از ظهر
سلام.
میتونین صفحهی کد رو ذخیره کنید و تنظیمات رو با استفاده از یک ویرایگر متنی تغییر بدین
علي نظري · ۱۳۹۲/۰۶/۲۸ در ۱۲:۲۶ بعد از ظهر
سلام، ممنونم از کد کاربردی شما.
من اگه بخوام که این کد رو به صورت شمارش رو به جلو از یک مبداء زمانی دلخواه داشته باشم باید چکار کنم؟ البته این کد رو من می خوام در ماژول HTML جوملا قرار بدم.
و یه سوال دیگه، آیا میشه که در این کد یه متن دلخواه با فونت دلخواه قرار داد؟
و آیا میشه که سال، ماه و روز از راست به چپ نمایش داده شوند، بهجای آنکه از چپ به راست نمایش داده بشن؟
ممنونم از زحمتی که می کشید.
وب سایت: http://www.4dangehnews.com
ایمیل: alinazari571@gmail.com
DRS David Soft · ۱۳۹۲/۰۷/۰۹ در ۳:۵۳ قبل از ظهر
سلام و ممنون که از کد من استفاده میکنید.
برای شمارش رو به جلو، مقدار متقییر
countUpرا رویtrueتنظیم کنید، وTargetDateرا به زمان میلادی مبداء مورد نظر تغییر دهید.برای نمایش تاریخ از راست به چپ در بیشتر قالبها، کافی است که ابتدای CSS طرح را به این شکل تغییر دهید:
body {direction: rtl;
}
برای نمایش متن دلخواه، تنها به تغییر HTML کد نیاز دارید. برای استفاده از فونتهای دلخواه هم میتوانید هم CSS اصلی را تغییر دهید، و هم مستقیم در HTML از آنها استفاده نمایید.
ضمناً این کد از ابتدا بهگونهای طراحی شده که که در هر جایی که امکان کد نویسی PHP و یا HTML و… وجود داشتهباشد، کار میکند. بنابراین، امکان استفاده آن بهراحتی در ماژولهای جوملا و پلاگینهای وردپرس فراهم میباشد. اگر در استفاده با CMS خاصی دچار مشکل شدید، لطفاً اطلاع دهید.
با سپاس،
David Refoua
عماد · ۱۳۹۴/۰۱/۲۰ در ۵:۵۳ بعد از ظهر
سلام عزیز ، خداقوت ، عالیه
فقط یه مشکلی داره ، واون اینه که ساعتش روی کامیپوتر کاربر تنظیمه و اگه ساعت و تاریخ کامپیوتر اشتباه باشه ، روزشمار اطلاعات صحیح نمی ده
حالا چطور می شه ساعتش رو روی ساعت سرور تنظیم کرد ؟؟
رویال · ۱۳۹۴/۱۰/۰۹ در ۹:۵۱ قبل از ظهر
سلام. من کد نمونه شماره ۱ رو میخوام چطور باید تهیه کنم؟
محمد · ۱۳۹۴/۱۰/۲۰ در ۱۲:۵۴ بعد از ظهر
سلام کد روز شمار دوم زیبا هست چه گونه مینوانم این کد را دانلود یا در یافت کنم ممنون میشوم اگر راهنمایی کنید
حامد · ۱۳۹۵/۰۴/۲۵ در ۲:۰۲ بعد از ظهر
از کجا باید دانلود کنیم
امیر · ۱۳۹۵/۰۶/۲۶ در ۵:۴۶ قبل از ظهر
سلام دوست عزیز
با تشکر از مطالب اموزنده و مفید سایتتون میخاستم یکی از این روزشمارها رو توی وبلاگم داشته باشم ممنون میشم کمکم کنید منتظر جواب شما هستم
MAHYAR · ۱۳۹۵/۰۷/۱۷ در ۲:۴۹ بعد از ظهر
درود فراوان و خدا قوت، کد پوسته شماره دوم را میخواستم ،اگر امکانش هست ایمیل کنید.سپاس